jQuery UIのDatepicker簡単に日付選択コントロールが
作成できるので非常に重宝します
いつても使えるようカレンダー生成・日本語化・アイコン画像の
設定をまとめました

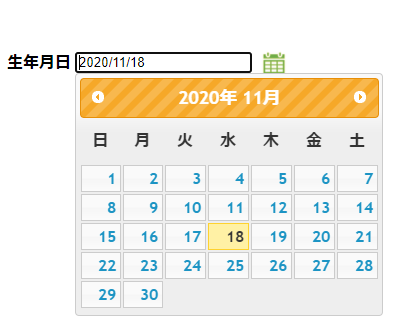
こんな感じ
テキストボックスへフォーカスを設定
アイコン画像クリックでカレンダーが表示されます

ソースコード全体
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<style> /** カレンダーアイコン画像 */ img.ui-datepicker-trigger{ cursor: pointer; margin-left: 7px!important; vertical-align: middle; width:30px } </style> <body> <script> //初期処理 $(function() { //日本語化 $.datepicker.regional['ja'] = { closeText: "閉じる", prevText: "<前", nextText: "次>", currentText: "今日", monthNames: [ "1月","2月","3月","4月","5月","6月", "7月","8月","9月","10月","11月","12月" ], monthNamesShort: [ "1月","2月","3月","4月","5月","6月", "7月","8月","9月","10月","11月","12月" ], dayNames: [ "日曜日","月曜日","火曜日","水曜日","木曜日","金曜日","土曜日" ], dayNamesShort: [ "日","月","火","水","木","金","土" ], dayNamesMin: [ "日","月","火","水","木","金","土" ], weekHeader: "週", dateFormat: "yy/mm/dd", firstDay: 0, isRTL: false, showMonthAfterYear: true, yearSuffix: "年" }; $.datepicker.setDefaults($.datepicker.regional['ja']); //生年月日テキストボックスをDatepickerへ $("#dtpBirthday").datepicker({ buttonImage: "images/calendar.png", // カレンダーアイコン画像 buttonText: "カレンダーから選択", // ツールチップ表示文言 buttonImageOnly: true, // 画像として表示 showOn: "both" // カレンダー呼び出し元の定義 }); }); </script> <table> <tr> <th>生年月日</th> <td> <input type="text" id="dtpBirthday" /> </td> </tr> </table> </body> |
ソースコード解説

ソースコードを解説していくよ
テキストボックスを用意
生年月日をテキストボックスへ設定することを想定
|
1 2 3 4 5 6 7 8 |
<table> <tr> <th>生年月日</th> <td> <input type="text" id="dtpBirthday" /> </td> </tr> </table> |
Datepickerの初期化・日本語化
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
//初期処理 $(function() { //日本語化 $.datepicker.regional['ja'] = { closeText: "閉じる", prevText: "<前", nextText: "次>", currentText: "今日", monthNames: [ "1月","2月","3月","4月","5月","6月", "7月","8月","9月","10月","11月","12月" ], monthNamesShort: [ "1月","2月","3月","4月","5月","6月", "7月","8月","9月","10月","11月","12月" ], dayNames: [ "日曜日","月曜日","火曜日","水曜日","木曜日","金曜日","土曜日" ], dayNamesShort: [ "日","月","火","水","木","金","土" ], dayNamesMin: [ "日","月","火","水","木","金","土" ], weekHeader: "週", dateFormat: "yy/mm/dd", firstDay: 0, isRTL: false, showMonthAfterYear: true, yearSuffix: "年" }; $.datepicker.setDefaults($.datepicker.regional['ja']); //生年月日テキストボックスをDatepickerへ $("#dtpBirthday").datepicker({ buttonImage: "images/calendar.png", // カレンダーアイコン画像 buttonText: "カレンダーから選択", // ツールチップ表示文言 buttonImageOnly: true, // 画像として表示 showOn: "both" // カレンダー呼び出し元の定義 }); }); </script> |
アイコン画像のCSS
マウスオーバー時にはポインターを指マークに
表示位置を調整するなどCSS設定が必要です
|
1 2 3 4 5 6 7 8 9 |
<style> /** カレンダーアイコン画像 */ img.ui-datepicker-trigger{ cursor: pointer; margin-left: 7px!important; vertical-align: middle; width:30px } </style> |
実行結果の確認

デモページで、実際の動きを確認できます
初心者向けおすすめ書籍をご紹介!

jQueryの基本的なところから学びたい人向け
リンク

プログラミングを学んだけど、実際Webシステムで
どうやって開発するの?という方向けの書籍です
どうやって開発するの?という方向けの書籍です
リンク





コメント