お手軽に検索・ソート・ページャー・フィルター・レスポンシブ対応されたテーブルを
実装するプラグインとして「DataTables」をおすすめします

ダウンロードから使用するまでのサンプルコードを載せておきますね
DataTablesダウンロード
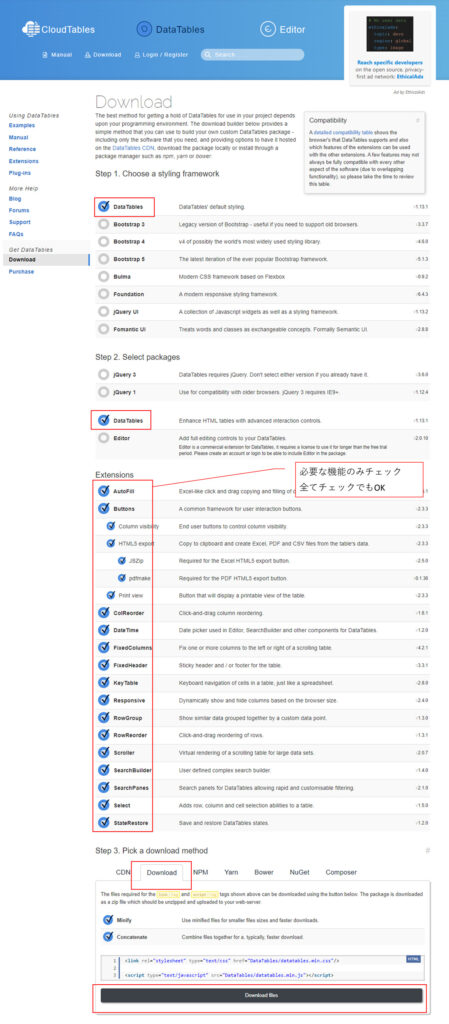
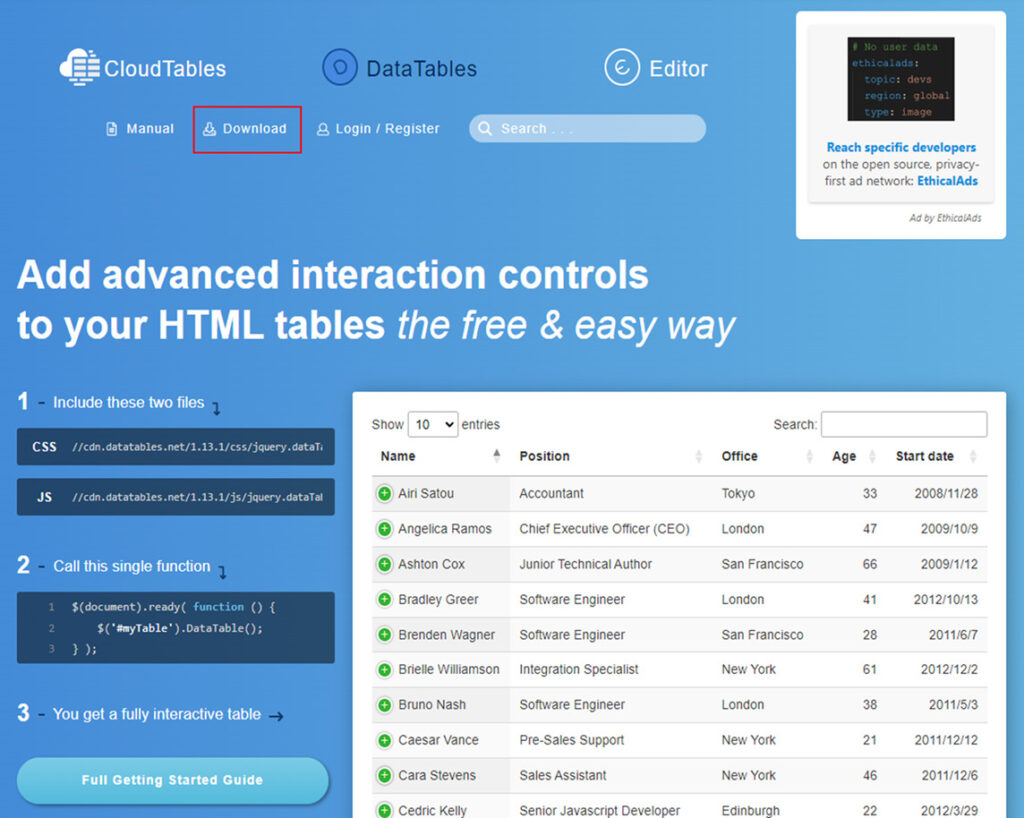
公式サイトからダウンロードします
必要な項目を選択 → DownLoadタブクリック → DownLoad Files ボタンクリック

DataTables.zipがダウンロードされる
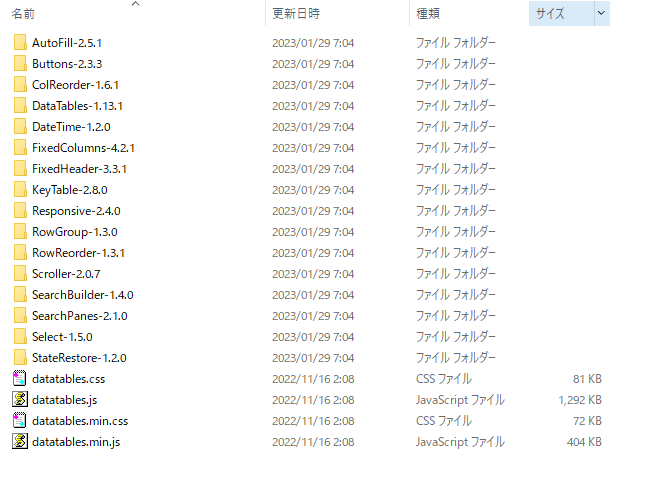
解凍したものが次の画像

DataTablesを動かしてみる
サンプルで動作確認を行う
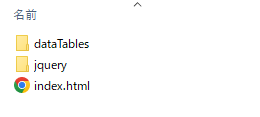
フォルダ構成

dataTablesフォルダ:DataTables.zipを解凍したものすべて
jqueryフォルダ:jquery.jsのみ
│ index.html
│
├─dataTables
│
└─jquery
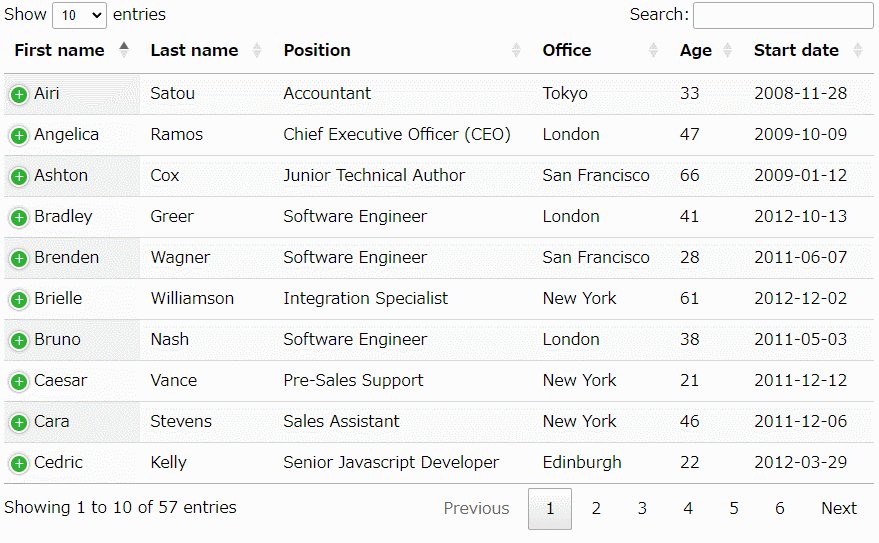
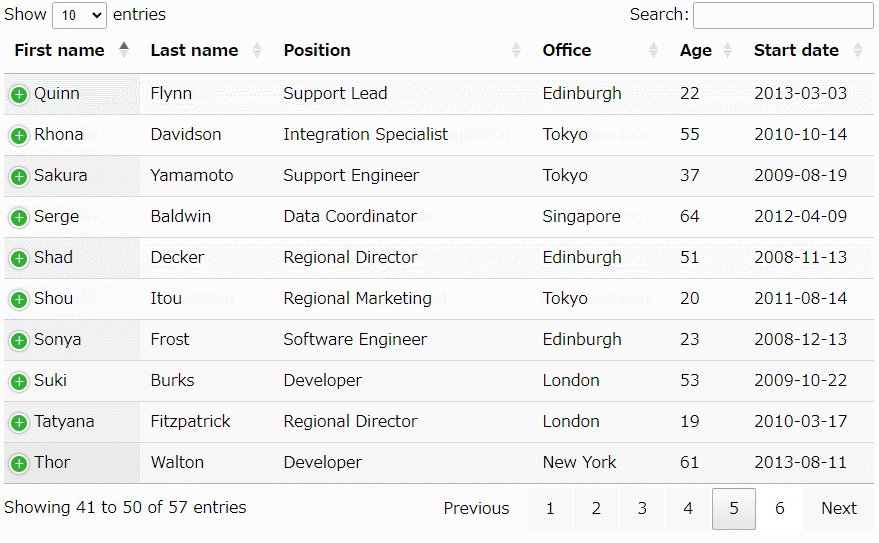
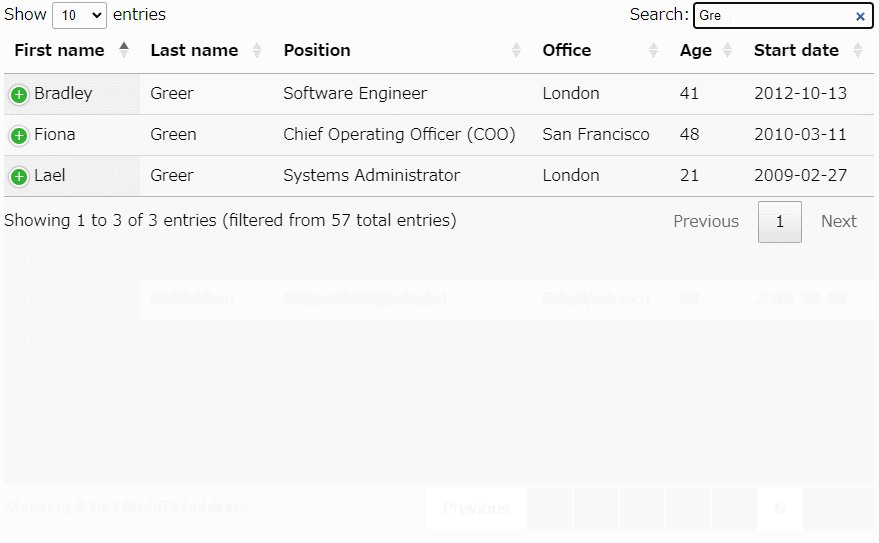
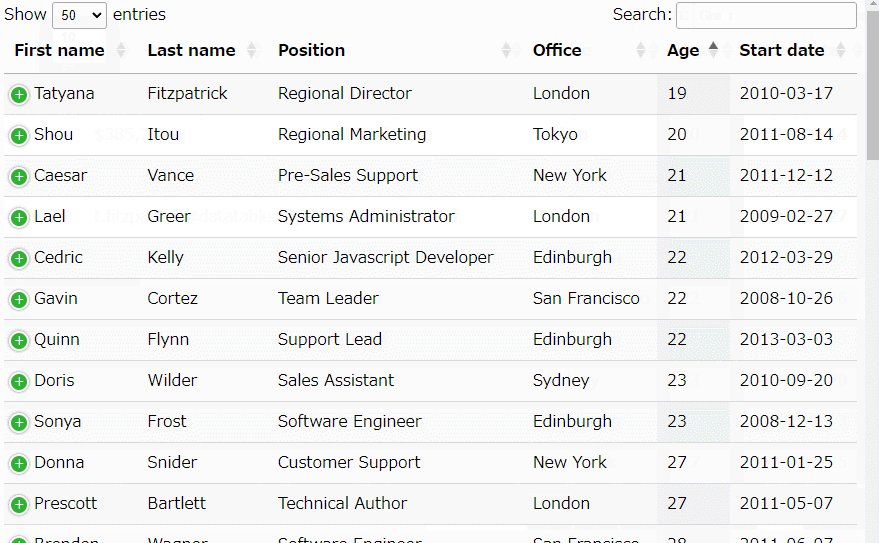
実行結果
サンプルコード
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 |
<!DOCTYPE html> <html lang="ja"> <head> <meta name="viewport" content="width=device-width,initial-scale=1" charset="utf-8"> <title>DataTablesサンプル</title> <!-- jQueryの読み込み--> <script src="jquery/jquery.js"></script> <!-- DataTables標準で必要なもの--> <script type="text/javascript" src="dataTables/datatables.min.js"></script> <script type="text/javascript" src="dataTables/DataTables-1.13.1/js/jquery.dataTables.js"></script> <link rel="stylesheet" type="text/css" href="dataTables/datatables.min.css"/> <!-- DataTablesレスポンシブ用--> <script type="text/javascript" src="dataTables/Responsive-2.4.0/js/dataTables.responsive.min.js"></script> <link rel="stylesheet" type="text/css" href="dataTables/Responsive-2.4.0/css/jquery.dataTables.min.css"/> <link rel="stylesheet" type="text/css" href="dataTables/Responsive-2.4.0/css/responsive.dataTables.min.css"/> <style> /* 画面サイズが375px以下の場合ここの記述が適用される*/ @media screen and (max-width:375px) { #container { width:375px; } } </style> </head> <body> <script> // DataTablesの初期化tableのid指定でDataTable化 $(document).ready( function () { $('#example').DataTable({ } ); }); </script> <div class="container"> <div class="row"> <div class="col-lg-12"> <table id="example" class="display responsive nowrap" style="width:100%"> <thead> <tr> <th>First name</th> <th>Last name</th> <th>Position</th> <th>Office</th> <th>Age</th> <th>Start date</th> <th>Salary</th> <th>Extn.</th> <th>E-mail</th> </tr> </thead> <tbody> <tr> <td>Tiger</td> <td>Nixon</td> <td>System Architect</td> <td>Edinburgh</td> <td>61</td> <td>2011-04-25</td> <td>$320,800</td> <td>5421</td> <td>t.nixon@datatables.net</td> </tr> <tr> <td>Garrett</td> <td>Winters</td> <td>Accountant</td> <td>Tokyo</td> <td>63</td> <td>2011-07-25</td> <td>$170,750</td> <td>8422</td> <td>g.winters@datatables.net</td> </tr> <tr> <td>Ashton</td> <td>Cox</td> <td>Junior Technical Author</td> <td>San Francisco</td> <td>66</td> <td>2009-01-12</td> <td>$86,000</td> <td>1562</td> <td>a.cox@datatables.net</td> </tr> <tr> <td>Cedric</td> <td>Kelly</td> <td>Senior Javascript Developer</td> <td>Edinburgh</td> <td>22</td> <td>2012-03-29</td> <td>$433,060</td> <td>6224</td> <td>c.kelly@datatables.net</td> </tr> <tr> <td>Airi</td> <td>Satou</td> <td>Accountant</td> <td>Tokyo</td> <td>33</td> <td>2008-11-28</td> <td>$162,700</td> <td>5407</td> <td>a.satou@datatables.net</td> </tr> <tr> <td>Brielle</td> <td>Williamson</td> <td>Integration Specialist</td> <td>New York</td> <td>61</td> <td>2012-12-02</td> <td>$372,000</td> <td>4804</td> <td>b.williamson@datatables.net</td> </tr> <tr> <td>Herrod</td> <td>Chandler</td> <td>Sales Assistant</td> <td>San Francisco</td> <td>59</td> <td>2012-08-06</td> <td>$137,500</td> <td>9608</td> <td>h.chandler@datatables.net</td> </tr> <tr> <td>Rhona</td> <td>Davidson</td> <td>Integration Specialist</td> <td>Tokyo</td> <td>55</td> <td>2010-10-14</td> <td>$327,900</td> <td>6200</td> <td>r.davidson@datatables.net</td> </tr> <tr> <td>Colleen</td> <td>Hurst</td> <td>Javascript Developer</td> <td>San Francisco</td> <td>39</td> <td>2009-09-15</td> <td>$205,500</td> <td>2360</td> <td>c.hurst@datatables.net</td> </tr> <tr> <td>Sonya</td> <td>Frost</td> <td>Software Engineer</td> <td>Edinburgh</td> <td>23</td> <td>2008-12-13</td> <td>$103,600</td> <td>1667</td> <td>s.frost@datatables.net</td> </tr> <tr> <td>Jena</td> <td>Gaines</td> <td>Office Manager</td> <td>London</td> <td>30</td> <td>2008-12-19</td> <td>$90,560</td> <td>3814</td> <td>j.gaines@datatables.net</td> </tr> <tr> <td>Quinn</td> <td>Flynn</td> <td>Support Lead</td> <td>Edinburgh</td> <td>22</td> <td>2013-03-03</td> <td>$342,000</td> <td>9497</td> <td>q.flynn@datatables.net</td> </tr> <tr> <td>Charde</td> <td>Marshall</td> <td>Regional Director</td> <td>San Francisco</td> <td>36</td> <td>2008-10-16</td> <td>$470,600</td> <td>6741</td> <td>c.marshall@datatables.net</td> </tr> <tr> <td>Haley</td> <td>Kennedy</td> <td>Senior Marketing Designer</td> <td>London</td> <td>43</td> <td>2012-12-18</td> <td>$313,500</td> <td>3597</td> <td>h.kennedy@datatables.net</td> </tr> <tr> <td>Tatyana</td> <td>Fitzpatrick</td> <td>Regional Director</td> <td>London</td> <td>19</td> <td>2010-03-17</td> <td>$385,750</td> <td>1965</td> <td>t.fitzpatrick@datatables.net</td> </tr> <tr> <td>Michael</td> <td>Silva</td> <td>Marketing Designer</td> <td>London</td> <td>66</td> <td>2012-11-27</td> <td>$198,500</td> <td>1581</td> <td>m.silva@datatables.net</td> </tr> <tr> <td>Paul</td> <td>Byrd</td> <td>Chief Financial Officer (CFO)</td> <td>New York</td> <td>64</td> <td>2010-06-09</td> <td>$725,000</td> <td>3059</td> <td>p.byrd@datatables.net</td> </tr> <tr> <td>Gloria</td> <td>Little</td> <td>Systems Administrator</td> <td>New York</td> <td>59</td> <td>2009-04-10</td> <td>$237,500</td> <td>1721</td> <td>g.little@datatables.net</td> </tr> <tr> <td>Bradley</td> <td>Greer</td> <td>Software Engineer</td> <td>London</td> <td>41</td> <td>2012-10-13</td> <td>$132,000</td> <td>2558</td> <td>b.greer@datatables.net</td> </tr> <tr> <td>Dai</td> <td>Rios</td> <td>Personnel Lead</td> <td>Edinburgh</td> <td>35</td> <td>2012-09-26</td> <td>$217,500</td> <td>2290</td> <td>d.rios@datatables.net</td> </tr> <tr> <td>Jenette</td> <td>Caldwell</td> <td>Development Lead</td> <td>New York</td> <td>30</td> <td>2011-09-03</td> <td>$345,000</td> <td>1937</td> <td>j.caldwell@datatables.net</td> </tr> <tr> <td>Yuri</td> <td>Berry</td> <td>Chief Marketing Officer (CMO)</td> <td>New York</td> <td>40</td> <td>2009-06-25</td> <td>$675,000</td> <td>6154</td> <td>y.berry@datatables.net</td> </tr> <tr> <td>Caesar</td> <td>Vance</td> <td>Pre-Sales Support</td> <td>New York</td> <td>21</td> <td>2011-12-12</td> <td>$106,450</td> <td>8330</td> <td>c.vance@datatables.net</td> </tr> <tr> <td>Doris</td> <td>Wilder</td> <td>Sales Assistant</td> <td>Sydney</td> <td>23</td> <td>2010-09-20</td> <td>$85,600</td> <td>3023</td> <td>d.wilder@datatables.net</td> </tr> <tr> <td>Angelica</td> <td>Ramos</td> <td>Chief Executive Officer (CEO)</td> <td>London</td> <td>47</td> <td>2009-10-09</td> <td>$1,200,000</td> <td>5797</td> <td>a.ramos@datatables.net</td> </tr> <tr> <td>Gavin</td> <td>Joyce</td> <td>Developer</td> <td>Edinburgh</td> <td>42</td> <td>2010-12-22</td> <td>$92,575</td> <td>8822</td> <td>g.joyce@datatables.net</td> </tr> <tr> <td>Jennifer</td> <td>Chang</td> <td>Regional Director</td> <td>Singapore</td> <td>28</td> <td>2010-11-14</td> <td>$357,650</td> <td>9239</td> <td>j.chang@datatables.net</td> </tr> <tr> <td>Brenden</td> <td>Wagner</td> <td>Software Engineer</td> <td>San Francisco</td> <td>28</td> <td>2011-06-07</td> <td>$206,850</td> <td>1314</td> <td>b.wagner@datatables.net</td> </tr> <tr> <td>Fiona</td> <td>Green</td> <td>Chief Operating Officer (COO)</td> <td>San Francisco</td> <td>48</td> <td>2010-03-11</td> <td>$850,000</td> <td>2947</td> <td>f.green@datatables.net</td> </tr> <tr> <td>Shou</td> <td>Itou</td> <td>Regional Marketing</td> <td>Tokyo</td> <td>20</td> <td>2011-08-14</td> <td>$163,000</td> <td>8899</td> <td>s.itou@datatables.net</td> </tr> <tr> <td>Michelle</td> <td>House</td> <td>Integration Specialist</td> <td>Sydney</td> <td>37</td> <td>2011-06-02</td> <td>$95,400</td> <td>2769</td> <td>m.house@datatables.net</td> </tr> <tr> <td>Suki</td> <td>Burks</td> <td>Developer</td> <td>London</td> <td>53</td> <td>2009-10-22</td> <td>$114,500</td> <td>6832</td> <td>s.burks@datatables.net</td> </tr> <tr> <td>Prescott</td> <td>Bartlett</td> <td>Technical Author</td> <td>London</td> <td>27</td> <td>2011-05-07</td> <td>$145,000</td> <td>3606</td> <td>p.bartlett@datatables.net</td> </tr> <tr> <td>Gavin</td> <td>Cortez</td> <td>Team Leader</td> <td>San Francisco</td> <td>22</td> <td>2008-10-26</td> <td>$235,500</td> <td>2860</td> <td>g.cortez@datatables.net</td> </tr> <tr> <td>Martena</td> <td>Mccray</td> <td>Post-Sales support</td> <td>Edinburgh</td> <td>46</td> <td>2011-03-09</td> <td>$324,050</td> <td>8240</td> <td>m.mccray@datatables.net</td> </tr> <tr> <td>Unity</td> <td>Butler</td> <td>Marketing Designer</td> <td>San Francisco</td> <td>47</td> <td>2009-12-09</td> <td>$85,675</td> <td>5384</td> <td>u.butler@datatables.net</td> </tr> <tr> <td>Howard</td> <td>Hatfield</td> <td>Office Manager</td> <td>San Francisco</td> <td>51</td> <td>2008-12-16</td> <td>$164,500</td> <td>7031</td> <td>h.hatfield@datatables.net</td> </tr> <tr> <td>Hope</td> <td>Fuentes</td> <td>Secretary</td> <td>San Francisco</td> <td>41</td> <td>2010-02-12</td> <td>$109,850</td> <td>6318</td> <td>h.fuentes@datatables.net</td> </tr> <tr> <td>Vivian</td> <td>Harrell</td> <td>Financial Controller</td> <td>San Francisco</td> <td>62</td> <td>2009-02-14</td> <td>$452,500</td> <td>9422</td> <td>v.harrell@datatables.net</td> </tr> <tr> <td>Timothy</td> <td>Mooney</td> <td>Office Manager</td> <td>London</td> <td>37</td> <td>2008-12-11</td> <td>$136,200</td> <td>7580</td> <td>t.mooney@datatables.net</td> </tr> <tr> <td>Jackson</td> <td>Bradshaw</td> <td>Director</td> <td>New York</td> <td>65</td> <td>2008-09-26</td> <td>$645,750</td> <td>1042</td> <td>j.bradshaw@datatables.net</td> </tr> <tr> <td>Olivia</td> <td>Liang</td> <td>Support Engineer</td> <td>Singapore</td> <td>64</td> <td>2011-02-03</td> <td>$234,500</td> <td>2120</td> <td>o.liang@datatables.net</td> </tr> <tr> <td>Bruno</td> <td>Nash</td> <td>Software Engineer</td> <td>London</td> <td>38</td> <td>2011-05-03</td> <td>$163,500</td> <td>6222</td> <td>b.nash@datatables.net</td> </tr> <tr> <td>Sakura</td> <td>Yamamoto</td> <td>Support Engineer</td> <td>Tokyo</td> <td>37</td> <td>2009-08-19</td> <td>$139,575</td> <td>9383</td> <td>s.yamamoto@datatables.net</td> </tr> <tr> <td>Thor</td> <td>Walton</td> <td>Developer</td> <td>New York</td> <td>61</td> <td>2013-08-11</td> <td>$98,540</td> <td>8327</td> <td>t.walton@datatables.net</td> </tr> <tr> <td>Finn</td> <td>Camacho</td> <td>Support Engineer</td> <td>San Francisco</td> <td>47</td> <td>2009-07-07</td> <td>$87,500</td> <td>2927</td> <td>f.camacho@datatables.net</td> </tr> <tr> <td>Serge</td> <td>Baldwin</td> <td>Data Coordinator</td> <td>Singapore</td> <td>64</td> <td>2012-04-09</td> <td>$138,575</td> <td>8352</td> <td>s.baldwin@datatables.net</td> </tr> <tr> <td>Zenaida</td> <td>Frank</td> <td>Software Engineer</td> <td>New York</td> <td>63</td> <td>2010-01-04</td> <td>$125,250</td> <td>7439</td> <td>z.frank@datatables.net</td> </tr> <tr> <td>Zorita</td> <td>Serrano</td> <td>Software Engineer</td> <td>San Francisco</td> <td>56</td> <td>2012-06-01</td> <td>$115,000</td> <td>4389</td> <td>z.serrano@datatables.net</td> </tr> <tr> <td>Jennifer</td> <td>Acosta</td> <td>Junior Javascript Developer</td> <td>Edinburgh</td> <td>43</td> <td>2013-02-01</td> <td>$75,650</td> <td>3431</td> <td>j.acosta@datatables.net</td> </tr> <tr> <td>Cara</td> <td>Stevens</td> <td>Sales Assistant</td> <td>New York</td> <td>46</td> <td>2011-12-06</td> <td>$145,600</td> <td>3990</td> <td>c.stevens@datatables.net</td> </tr> <tr> <td>Hermione</td> <td>Butler</td> <td>Regional Director</td> <td>London</td> <td>47</td> <td>2011-03-21</td> <td>$356,250</td> <td>1016</td> <td>h.butler@datatables.net</td> </tr> <tr> <td>Lael</td> <td>Greer</td> <td>Systems Administrator</td> <td>London</td> <td>21</td> <td>2009-02-27</td> <td>$103,500</td> <td>6733</td> <td>l.greer@datatables.net</td> </tr> <tr> <td>Jonas</td> <td>Alexander</td> <td>Developer</td> <td>San Francisco</td> <td>30</td> <td>2010-07-14</td> <td>$86,500</td> <td>8196</td> <td>j.alexander@datatables.net</td> </tr> <tr> <td>Shad</td> <td>Decker</td> <td>Regional Director</td> <td>Edinburgh</td> <td>51</td> <td>2008-11-13</td> <td>$183,000</td> <td>6373</td> <td>s.decker@datatables.net</td> </tr> <tr> <td>Michael</td> <td>Bruce</td> <td>Javascript Developer</td> <td>Singapore</td> <td>29</td> <td>2011-06-27</td> <td>$183,000</td> <td>5384</td> <td>m.bruce@datatables.net</td> </tr> <tr> <td>Donna</td> <td>Snider</td> <td>Customer Support</td> <td>New York</td> <td>27</td> <td>2011-01-25</td> <td>$112,000</td> <td>4226</td> <td>d.snider@datatables.net</td> </tr> </tbody> </table> </div> </div> </div> </body> </html> |
まとめ:テーブルプラグインとして優秀!レスポンシブ対応!

レスポンシブ対応もできているので、DataTables一つ使用することで
開発効率が上がりそうですね
各機能を使用するためには、JavaScriptやCSSの読み込みが必要です。
レスポンシブ対応させるために次のファイルを読み込みました。
|
1 2 3 |
<script type="text/javascript" src="dataTables/Responsive-2.4.0/js/dataTables.responsive.min.js"></script> <link rel="stylesheet" type="text/css" href="dataTables/Responsive-2.4.0/css/jquery.dataTables.min.css"/> <link rel="stylesheet" type="text/css" href="dataTables/Responsive-2.4.0/css/responsive.dataTables.min.css"/> |

忘れずに対応してください






コメント