グラフィック操作を学ぶため
Python標準のグラフィックモジュール『turtle』を使用して
基本操作、四角形、円形を作成してみました
turtleの基本
- turtleはPython標準のグラフィックモジュール
- グラフィック操作入門に適している
turtleの使い方

ざっくりと次の手順で操作します
- turtleモジュールをインポートする
- turtleのインスタンスを生成
- turtle操作
turtleのメソッド

turtle操作用メソッド一覧です
| メソッド | 意味 |
|---|---|
| forward(距離) | 向いている方向に引数で指定した距離進む |
| right(角度) | 向いている方向から引数で指定した角度だけ右に回転 |
| left(角度) | 向いている方向から引数で指定した角度だけ左に回転 |
| home() | 原点(0, 0)に移動し開始時の方向に向ける |
| setposition(x, y) | 引数で指定した位置 (x, y)へ移動 |
| pencolor(色) | ペンの色を指定 |
| pensize(太さ) | ペンの太さを指定 |
| speed(1~10) | 移動スピードを設定(1 ~ 10) |
タートルを操作してみよう!
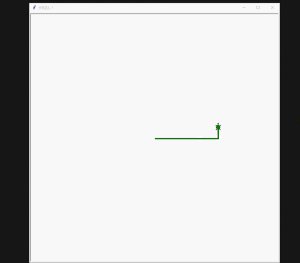
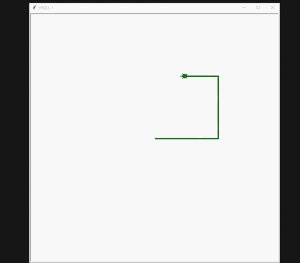
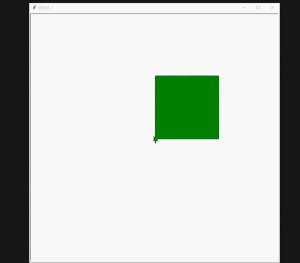
四角形を作成
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import turtle # タートル生成 kamesan = turtle.Turtle() # スクリーンを取得 screen = turtle.Screen() # スクリーンのサイズを設定 ※ 未指定の場合、デフォルト画面の半分高さの75%のウィンドウサイズになる screen.setup(800,800) # ウインドウのタイトル screen.title("かめさん!") # タートルの形を設定 形状は6種類 kamesan.shape("turtle") # ペンの太さを設定 kamesan.pensize(5) # ペンの色を設定 kamesan.pencolor("green") # 塗り絵の色を設定 kamesan.fillcolor("green") # 塗り絵開始 kamesan.begin_fill() # タートルを前進 kamesan.forward(200) # タートルの向いている方向を変更 kamesan.left(90) # タートルを前進 kamesan.forward(200) # タートルの向いている方向を変更 kamesan.left(90) # タートルを前進 kamesan.forward(200) # タートルの向いている方向を変更 kamesan.left(90) # タートルを前進 kamesan.forward(200) # 塗り絵 終了 kamesan.end_fill() # スクリーンをクリックすると画面が閉じる screen.exitonclick() |
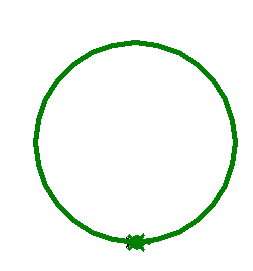
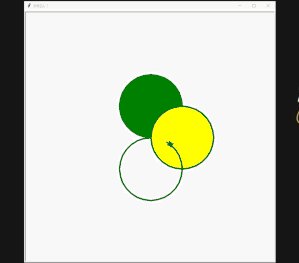
円形を作成
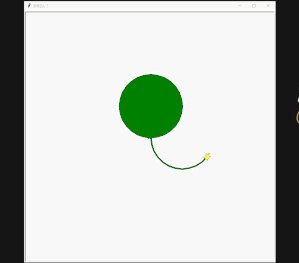
円を描くには『circle』メソッドを使用
|
1 2 |
# 半径100の円 kamesan.circle(100) |

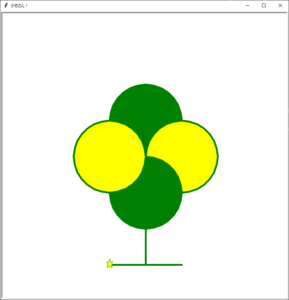
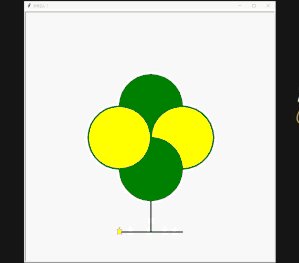
組み合わせて四葉のクローバーを描画!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
# タートルモジュールの読み込み import turtle # タートル生成 kamesan = turtle.Turtle() # スクリーンを取得 screen = turtle.Screen() # スクリーンのサイズを設定 ※ 未指定の場合、デフォルト画面の半分高さの75%のウィンドウサイズになる screen.setup(800,800) # ウインドウのタイトル screen.title("かめさん!") # タートルの形を設定 形状は6種類 kamesan.shape("turtle") # ペンの太さを設定 kamesan.pensize(5) # ペンの色を設定 kamesan.pencolor("green") # 塗り絵の色を設定 kamesan.fillcolor("green") # 1つめの円 # 塗り絵 開始 kamesan.begin_fill() # 半径100の円 kamesan.circle(100) # 塗り絵 終了 kamesan.end_fill() kamesan.right(90) # 2つめの円 kamesan.fillcolor("yellow") kamesan.begin_fill() kamesan.circle(100) kamesan.end_fill() kamesan.right(90) # 3つめの円 kamesan.fillcolor("green") kamesan.begin_fill() kamesan.circle(100) kamesan.end_fill() kamesan.right(90) # 4つめの円 kamesan.fillcolor("yellow") kamesan.begin_fill() kamesan.circle(100) kamesan.end_fill() kamesan.goto(0,-300) kamesan.goto(100,-300) kamesan.goto(-100,-300) # スクリーンをクリックすると画面が閉じる screen.exitonclick() |

実際の動きはこちら
まとめ

標準のグラフィックモジュールで十分な操作が可能ですね
本サイトはわかりやすさを重視
画像多めサンプルソースの公開を意識して作成しています
皆様の問題解決にお力添えできれば幸いです









コメント