ボタンの比率が正しく表示されない
いい感じにレイアウトができたと思い
シミュレーターで確認すると、意図したところとは
想定とは全く違ったところにボタンやラベルが表示されることはありませんか?
iOS端末は、それぞれの画面のサイズが異なります
ボタンやラベルの位置は『AutoLayout』誓約を設定する必要があります

始めよくわからずかなり手こずってしまいました
実際の手順

実際の手順を確認しましょう!
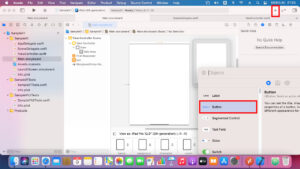
右上のプラスボタンをクリック
オブジェクトライブラリが表示されます
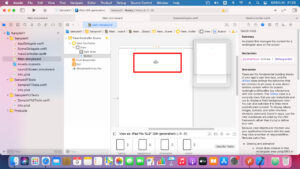
Buttonをドラッグアンドドロップします
ちょっと小さいですね
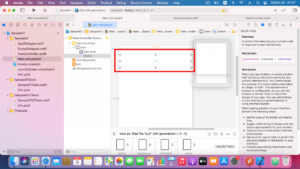
ボタンの大きさを変更します
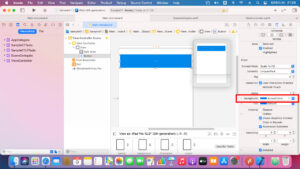
TextColor と background を変更して、「ボタンの色」と「フォントの色」を変更します
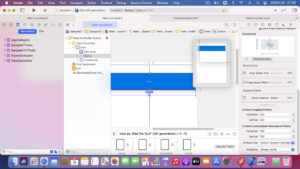
デバイスを切り替えても、ボタンの大きさの比率が保たれるように設定していきます
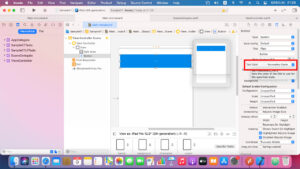
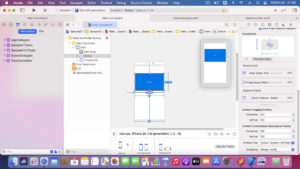
右下のアイコンをクリック、Accept Ratioにチェックを入れます
Add 1 Constraintボタンをクリックします
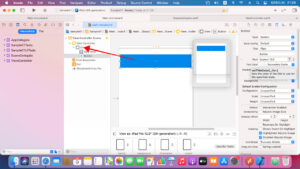
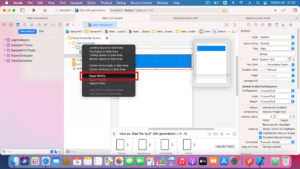
ボタンとViewを紐づけます
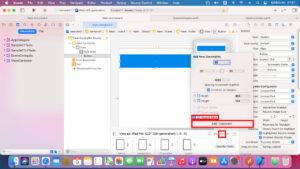
ボタンをControlを押しながら、Viewへドラッグアンドドロップします
Equal Widthsを選択します
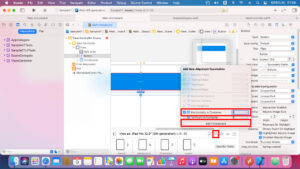
右下のアイコンをクリック、Horizonatally in Containerにチェックを入れます
Add 1 Constraintボタンをクリックします
x軸の位置が中央に固定されました
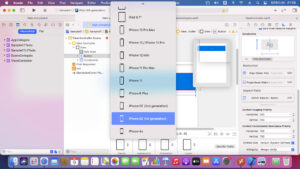
iPad Pro 12.9 から iPhone SE へ切り替えて確認してみます
ボタンサイズのサイズ比率が維持されています
まとめ:Autolayoutは慣れが必要
デバイスを切り替えても、ボタンの比率が維持されるように
設定を追加する手順をまとめました
知っていれば簡単なことかもしれませんが
知らないとかなり困惑しますね
今回はボタン一つで解説しましたが
当然画面にを作る場合は多くのオブジェクトを使用します
Autolayoutの設定を行いながらどのデバイスにも対応できる
画面レイアウトを作成していきましょう

最後まで読んでくれてありがとうございました!

















コメント